Plugin para editar visualmente a descrição das tags WordPress. Visual Term Description Editor é um plugin WordPress gratuito que oferece a possibilidade de edição da descrição das taxonomies (categorias e tags) padrões. Ele desabilita o editor de texto simples / editor de descrição de termos (padrão das taxonomias) e habilita o editor visual WordPress TinyMCE (editor visual e mais interativo) – o mesmo editor dos posts e páginas.
O que faz Visual Term Description Editor?
É um editor de descrição de termo visual. Substitui o editor de descrição de termo de texto simples (categoria, tag) por um editor visual WYSIWYG.
Por que utilizar este Plugin WordPress?
Para habilitar a edição da descrição de tags e categorias – caso ainda não esteja habilitado. Caso já esteja, o plugin permite editar com mais recursos a descrição das taxonomias.
Tudo sobre plugin no WordPress.org
Em sua página oficial no WordPress.org, o add-on conta com mais de 10.000 instalações ativas e avaliação 4.7 de 5.0, com 21 votos (muito bom). Veja todas as informações na tabela.
| Nome do Plugin: | Visual Term Description Editor |
| Desenvolvedor: | Shea Bunge |
| Versão: | 1.8.1 |
| Última atualização: | 8 meses atrás |
| Instalações ativas: | 10.000+ |
| Versão do WordPress: | 3.3 ou maior |
| Testado até o WordPress: | 5.6.4 |
| Versão do PHP: | 5.3 ou maior |
| Idioma: | English (US) |
| Tags: | categories, tags, terms, visual |
Baixar o plugin WordPress
Baixar a última versão diretamente pelo repositório oficial do WordPress.
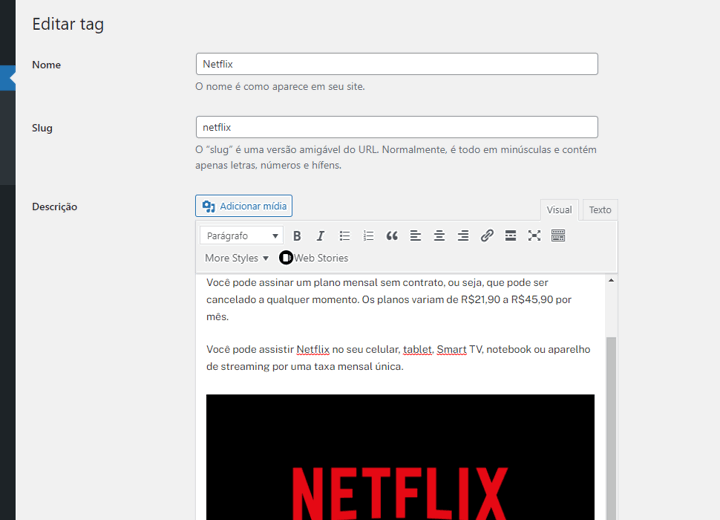
Como editar editar visualmente a descrição das tags WordPress?
Para editar, basta instalar o plugin. Depois de instalado as tags já podem ser editadas. É muito simples! Não precisa de nenhuma configuração.

Tradução da descrição do plugin no WordPress
Substitui o editor de descrição de termos pelo editor visual WordPress TinyMCE, permitindo que você use HTML em descrições de termos e as escreva em rich text. Funciona em todas as taxonomias, incluindo tags, categorias e categorias de links, bem como taxonomias personalizadas.
Este plugin é compatível com vários sites; se quiser usá-lo em todos os blogs, ative o plug-in no painel de rede. Caso contrário, ative o plugin para sites individuais.
O código deste plugin está disponível no GitHub . Sinta-se à vontade para bifurcar o repositório e enviar uma solicitação de pull. Se você encontrar um bug no plug-in, abra um problema.

